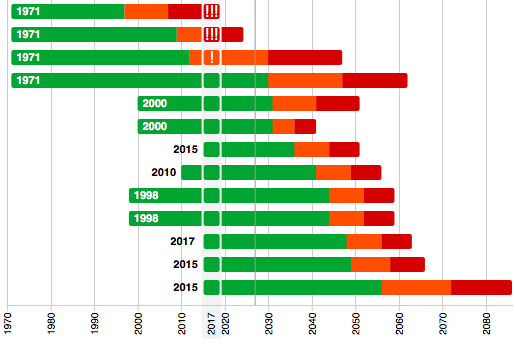
In den letzen Woche habe ich mich intensiv mit der d3.js Libary beschäftigt. Mit dieser lassen sich wunderbare SVG Grafiken erstellen. In meine Fall ist es ein Timeline Diagramm.
Was waren die grössten Herausforderungen:
- Wissensbeschaffung
- Verständnis für SVG
- Kundenanforderungen
1. Wissensbeschaffung
Ich hatte anfangs keine Ahnung von d3.js und SVG. Anhand von vielen Beispielen konnte ich meine Anforderungen umsetzen. Auch ein grosses Hindernis war, dass viele Foreneinträge und Beispiel mit der Version 3 umgesetzt wurden und nicht mit der Version 4, die ich verwende. Die beste Ressource ist der Block der D3.js Schöpfers Mike Bostock (https://bost.ocks.org/mike/).
2. Verständnis für SVG
Anhand der Beispiele kann man einfach mit SVG beginnen. Doch wie ist es genau aufgebaut und was gibt es für Elemente? Wie macht man runde Ecken in einem Rechteck? Viele Fragen stellen sich und auch hier gilt: suchen und probieren! So habe ich das Path-Element entdeckt, mit dem ich Rechtecke runden Ecken erstellen kann.
function allRoundedRect(x, y, width, height, radius) {
return "M" + (x + radius) + "," + y
+ "h" + (width - 2 * radius)
+ "a" + radius + "," + radius + " 0 0 1 " + radius + "," + radius
+ "v" + (height - 2 * radius)
+ "a" + radius + "," + radius + " 0 0 1 " + -radius + "," + radius
+ "h" + (- (width - 2 * radius))
+ "a" + radius + "," + radius + " 0 0 1 " + -radius + "," + -radius
+ "v" + (-(height - 2 * radius))
+ "a" + radius + "," + radius + " 0 0 1 " + radius + "," + -radius
+ "z";
}
Auch das Anwenden von CSS auf die einzelnen Elemente muss gelernt sein. Verwendet man doch fill/stroke statt background-color/border. Wenn man aber den Mechanismus einmal raus hat, lassen sich die Grafiken einfach erstellen.
3. Kundenanforderungen
Wie erstelle ich Text in den Balken, einen Unterbruch im Diagramm, die Hintergrund-Linien usw. Auch hier ist Fantasie gefragt. Da geschieht viel im Backend, wo die Daten berechnet werden, die im Grafik dargestellt werden. Insbesondere die Unterbrüche sind speziell, da man von der automatisch berechneten X-Achse, Pixel dazu- und abzahlen muss.

Am Ende ist es wie immer, wenn man das Projekt realisiert hat, fragt man sich doch: Ist doch ganze einfach.

